
Website Redesign: Feeding San Diego
Overview
Feeding San Diego’s website was a confusing labyrinth of landing pages, frustrating users and hindering our ability to serve the community. Internal and external stakeholders reported navigation difficulties, while Google Analytics revealed high drop-off rates and low conversions. Our “Get Help” page, a cornerstone for those seeking food assistance, was buried deep within the site.
Objective
Design a user-friendly, accessible website that caters to Feeding San Diego’s diverse audience and increases conversions for donations, volunteerism, and food assistance programs.
My Role & Responsibilities
I orchestrated our 70+ page website revamp from concept to completion.
Research: Conduct competitive analysis, gain specific feedback from internal and external stakeholders, dig into site behavior and performance.
Develop: Draft wireframes and build out page tables.
Collaborate & Manage: Work cross-departmentally and with our external partners to bring pages to life. Manage timelines and track progress.
Implement & Monitor: Build out pages in the sandbox and test for usability. Push site live.
Process
-
User Research & Information Gathering:
- Collaborated with colleague, Vedika on a competitive analysis to understand best practices in the food bank website space.
- Analyzed Google Analytics data to identify user behavior, high-traffic pages, and drop-off points.
- Conducted interviews with department heads and front desk staff to understand user needs and pain points.
-
Information Architecture & Wireframing:
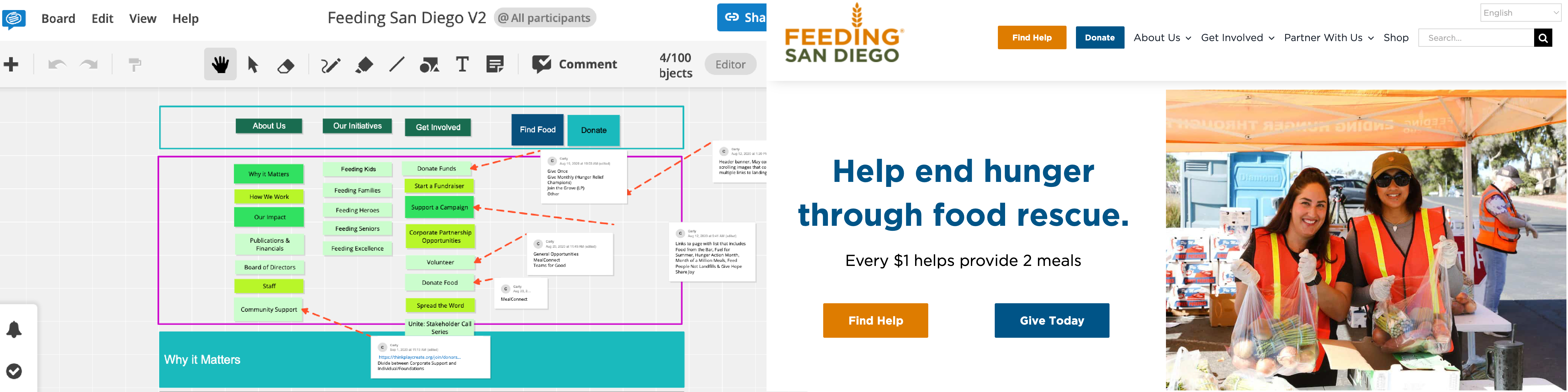
- Leveraging user research, utilized Conceptboard to design a user-centric navigation menu, homepage layout, and footer.
- Focused on clear hierarchy and ease of use for all audiences.
-
Content Strategy & Management:
- Recognized the need for clear and concise messaging.
- Developed detailed page tables outlining goals, target audiences, calls to action, and other content elements to guide copywriters.
- Implemented a master matrix to track page progress, ownership, and action items throughout the writing phase. Utilized Basecamp for collaborative feedback and approvals.
-
Design & Development:
- Partnered with Matt and Mika of Common People Co. for website copywriting.
- Sourced and added relevant visuals in collaboration with Vedika.
- Ensured brand consistency and mobile optimization, especially for users seeking food assistance.
-
Launch & Iteration:
- Worked with the Feeding America tech team to launch the redesigned website.
- Monitored website analytics closely after launch to identify areas for further improvement.
Result
Since the launch of our site in April 2021, the feedback has been overwhelmingly positive:
- 154% increase in users
- 190% increase in sessions
- 21.41% increase in conversion rate
- 70.98% decrease in bounce rate
Platform + Technology Used
- Google Analytics: research
- WordPress: website build
- Concept Board: wire framing
- Basecamp: project management
Lessons Learned
-
Prioritization in a Fast-Paced Environment: Successfully navigated competing priorities while managing a branding refresh alongside the website redesign.
-
Data-Driven Decision Making: Leveraged user research and analytics data to inform design decisions and ensure user needs were met.
-
Clear Communication Strategies: Developed processes for clear and concise communication with stakeholders, fostering project buy-in and smooth collaboration.
-
Proactive Project Management: Recognized the need for more refined timelines and implemented plans to improve stakeholder visibility throughout the project lifecycle.